Blog que usaré como libreta para la asignatura TIC de 1º BACH del IES Rosalía de Castro durante el curso 2010-2011.
viernes, 29 de abril de 2011
Si ves una granada, no la cojas
Y aquí tenemos la animación por la que Mauricio y yo nos merecemos un diez. El dibujo puede parecer simple y sencillo, pero nos llevó bastante tiempo (la misma granada la hicimos al detalle). Efecto de gravedad, movimiento, explosión... todo ello en 44 fotogramas. El problema vino cuando, al acabar, nos dimos cuenta de que lo habíamos hecho sin fondo y, a la hora de reproducir la animación, cada imagen se superponía a la anterior, dejando ver una imagen en movimiento un tanto extraña. La solución la hallamos por probar a hacer el tonto, cosas raras (con gimp): crear capas fondo de color blanco y combinarlas con cada uno de los fotogramas de la animación. Así quedó un fondo para todas las imágenes, y se eliminó el problema de la superposición. Bueno, el resto del proceso, ya lo conocéis.
jueves, 7 de abril de 2011
TERCER TRIMESTRE - Impress (OpenOffice)
En primer lugar, aclaramos que en este último trimestre, Mauricio y Elías compartirán PC (véase nosotros). Ahora comenzamos con la primera entrada compartida que va a tratar sobre el OpenOffice y más en concreto sobre el Impress, con el que hemos realizado un trabajo de diapositivas explicando brevemente lo trabajado en el segundo trimestre.
El OpenOffice es una suite ofimática de software libre que intenta rivalizar con el privado Microsoft Office. Consta de los mismos programas que el de Microsoft pero con pequeñas diferencias, como pueden ser el Word - Writer, Excel - Calc, etc.
Ahora hablaremos más concretamente del Impress, que fue el programa utilizado para realizar nuestro trabajo (sustituyendo así al PowerPoint).
El Impress es un programa de presentación de diapositivas gratis y de código libre, con el que hemos realizado nuestro trabajo, que consiste en unas pocas diapos con las imágenes de nuestros anteriores trabajos, incluyendo una pequeña y sencilla explicación de los mismos. En nuestro caso tuvimos que poner las imágenes de uno y del otro, y en todos los casos pone nuestro nombre para así identificarlos.
El OpenOffice es una suite ofimática de software libre que intenta rivalizar con el privado Microsoft Office. Consta de los mismos programas que el de Microsoft pero con pequeñas diferencias, como pueden ser el Word - Writer, Excel - Calc, etc.
Ahora hablaremos más concretamente del Impress, que fue el programa utilizado para realizar nuestro trabajo (sustituyendo así al PowerPoint).
El Impress es un programa de presentación de diapositivas gratis y de código libre, con el que hemos realizado nuestro trabajo, que consiste en unas pocas diapos con las imágenes de nuestros anteriores trabajos, incluyendo una pequeña y sencilla explicación de los mismos. En nuestro caso tuvimos que poner las imágenes de uno y del otro, y en todos los casos pone nuestro nombre para así identificarlos.
martes, 22 de marzo de 2011
Logotipo de Nike
Al final, resulta que también había que subir ésta (gracias, Xiomara ¬¬). En este caso, se caracteriza por ser bastante simple. A partir de una figura predeterminada, tan solo habia que mover los lados con el ratón hasta dejarle la forma del logotipo de Nike. Por último, escribí mi nombre debajo para que no quedara tan soso.
Un quebradero de cabeza: el logo de VW
Esto SÍ que es un trabajo de los que dan dolor de cabeza, y la clase es testigo de ello. Es muy complicado; tanto, que ni me acuerdo del todo de como se hacía. Es más, hasta es probable que me saltara algunos pasos. Igualmente, creo que al final quedó un buen resultado (o eso creo)... con ésto doy fin a los trabajos vectoriales del Inkscape.
BULLAS DESIGN
Bien, esta es la imagen de los cuadritos hecha con el Inkscape. Realmente no sé si hay que subir ésta al blog porque Xiomara me ha hecho un verdadero lío. Ahora al grano: esta imagen vectorial es muy sencilla de hacer. Consiste en hacer un cuadro perfecto y multiplicarlo hasta que queden 4 cuadros. Después, dos de ellos hay que ponerlos transparentes; y los otros dos, negros. Para hacer la sombra de los negros simplemente hay que crear otros dos cuadros, situarlos detrás de los negros y desenfocarlos, de forma que quede como un sombreado. Al final, sólo queda escribir lo que quieras haciendo contraste entre el blanco y el negro, y fin.
jueves, 3 de marzo de 2011
La T de InkScape
Lo primero es advertir de que esta práctica la hemos hechos Xiomara y yo. Por problemas técnicos nos hemos juntado pero por suerte, o por desgracia, según se mire, nos disolveremos lo más rápido posible en cuanto le devuelvan el ordenador a Xiomara y JC.
Esta es la primera práctica que hacemos con InkScape. InkScape es un programa gratuito que sirve para crear dibujos libres y gráficos vectoriales en formato SVG.
Es una herramienta desarrollada principalmente para Ubuntu pero también la podemos utilizar en sistemas operativos Windows. Lo podemos descargar aquí.
Ahora explicaremos brevemente en qué consistió la práctica:
En primer lugar, hemos creado un círculo perfecto de color rojo en el cual hemos escrito una T. La hemos centrado en el círculo y le hemos bajado el canal alfa para que quedara transparente. A continuación hemos duplicado el círculo rojo, hemos ido a relleno y borde y le hemos puesto un degradado que va de amarillo a transparente. Este círculo lo hemos puesto debajo del otro, de forma que la T cogía su mismo color. Finalmente hemos escrito nuestros nombres y le hemos bajado también un poco el canal alfa. Todo ésto se centra también y, como último recurso, lo agrupamos.
Elías y Xiomara
jueves, 17 de febrero de 2011
El halo blanco
Empezaré por decir que no voy a añadir la foto original porque ya está en la entrada anterior.
Bien, a partir de la imagen ya modificada, lo único que hice fue añadir un halo blanco alrededor de mi cuerpo. Eso me dio muchos problemas, ya que se me enmarcaba todo de color blanco, así que no me quedó otra que pedirle ayuda a mi némesis (Xiomara).
Lo que hice fue, por medio de la varita, darle a mi imagen y después invertir para seleccionarme, darle a lo de ruta y después trazar ruta (por medio del pincel), de forma que mi cuerpo queda rodeado por ese color blanco (pincel).
Con eso doy fin a este trabajo de la segunda evaluación.
Bien, a partir de la imagen ya modificada, lo único que hice fue añadir un halo blanco alrededor de mi cuerpo. Eso me dio muchos problemas, ya que se me enmarcaba todo de color blanco, así que no me quedó otra que pedirle ayuda a mi némesis (Xiomara).
Lo que hice fue, por medio de la varita, darle a mi imagen y después invertir para seleccionarme, darle a lo de ruta y después trazar ruta (por medio del pincel), de forma que mi cuerpo queda rodeado por ese color blanco (pincel).
Con eso doy fin a este trabajo de la segunda evaluación.
viernes, 4 de febrero de 2011
El fotomontaje de la sombra
Este es el segundo trabajo de la 2ª Evaluación. Consiste en, a partir de una foto mía original, recortarme a mi mismo y ponerme en un fondo diferente, intentando que quede lo más realista posible. Para recortar mi imagen usé el lazo (se necesita paciencia...), hice lo de la ruta y todo eso pero desgraciadamente le di a "no guardar" en la foto original, así que no la pude enviar. Bueno, a lo que iba: tuve que modificar la iluminación de mi foto (brillo, contraste...) para que fuera lo más acorde posible con la iluminación del fondo. Acto seguido dupliqué la capa de mi imagen, la estiré hacia abajo, la puse de color negro y le quité algo de opacidad para que quedara lo más realista posible (ya sé que en un pie no me quedó bien del todo, pero bueno, si pegaba los dos pies quedaba una sombra rara). Con eso concluyo la explicación de mi fotomontaje.
lunes, 24 de enero de 2011
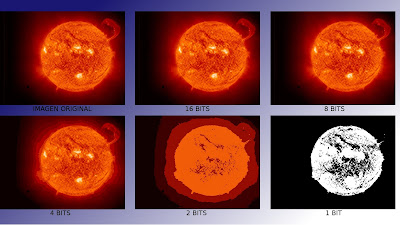
MAPAS DE BITS
Este es el primer trabajo de la segunda evaluación, hecho con el programa GIMP , con el que continuaremos trabajando.
La imagen muestra una comparación de la misma foto pero a diferentes bits de color (a más bits, mejor calidad de imagen).
Para hacernos una idea de a cuántos bits funcionan los PCs actuales, diré que funcionan a 32 o 64, lo cual dista mucho de las imágenes expuestas en mi trabajo, teniendo así la capacidad de mostrar mapas de bits muy detallados, con un gran número de colores.
Suscribirse a:
Entradas (Atom)